

| » Forum Index » Problems and solutions » Topic: Type on Balloon |
|
Posted on 26/07/11 10:52:28 AM |
|
Deborah Morley
Makeover Magician Posts: 1319 Reply |
Type on Balloon
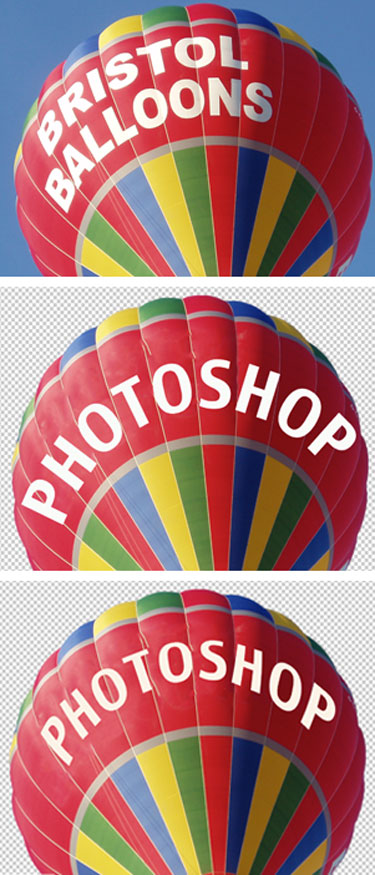
Hello all, First, please excuse the really rough work on this. I have been trying to match up the lettering on an existing balloon. I started out drawing a path and then applying type. I then made the type into an editable path so I could warp it and then fill it. However, it still doesn't really work. Do I really need to do each letter separately, or is there a cheat?  |
Posted on 26/07/11 12:35:19 PM |
|
tank172
ThreeDee Thriller Posts: 692 Reply |
Re: Type on Balloon
Hi Deborah, You would need to find a way to pull the shading and texture from the balloon, and apply that to the white type. Make a selection of the type and copy/paste that area of the balloon to a new layer. Use hue/saturation to bring saturation to zero, and bring up the Lightness. Then, use a curves adjustment to further bring up the brightness of the text to near white (while retaining the shading and texture of the balloon underneath). Also, it appears that the path used to warp the text doesn't match the curvature of the sphere. To help this, you could create a (vector circle) path directly on one of the horizontal seems of the balloon, and use the transform tool to expand that path into the area you wish to type. That should allow a good starting point for your text to match the curve of the sphere. 
Alternative to the method above, you could dodge/burn each letter separately... Bests, Chris |
Posted on 26/07/11 1:05:14 PM |
|
Nick Curtain
Model Master Posts: 1769 Reply |
Re: Type on Balloon
Hi Deborah I tried this and, when saving a displacement map file, forgot that I'd not saved the original, so lost the lot! Anyway, before I had that senior moment, I created text in the way you had and applied filter / distort / spherize. Effectively we're looking at a ball shaped object and this helps the text follow the shape. Having done that I went to CTRL T and applied some perspective adjustment, i.e. bringing the top in and the bottom out. If you then go to warp, you can jiggle the text around until it looks ok. Then I would have used the displacement map to bend the lettering, but didn't get that far. For the lettering try soft light blend mode See how you get on. Nick |
Posted on 26/07/11 5:17:02 PM |
|
Deborah Morley
Makeover Magician Posts: 1319 Reply |
Re: Type on Balloon
Hi Nick, Of course 'spherize' worked after I had put the text on a curved path. Then still had to warp a few letters separately to match up with the vertical lines on the balloon. Thanks for that. I hadn't got as far as using a displacement map - in fact haven't even finished hiding the original lettering! Annoying you can't spherize live text - but then how often would you want to do that! |
Posted on 27/07/11 07:56:21 AM |
|
Steve Caplin
Administrator Posts: 7101 Reply |
Re: Type on Balloon
This is a really tricky one! I think I'd attempt this with Image Warp. Definitely don't use text on a path, since you want all the lettering to be vertical before it's warped. The real problem is making the text ripple over each section of the balloon covering. Nick's idea of a displacement map is probably the way forward. You can, of course, spherize live text, if you turn it into a Smart Object first. Chris - welcome back! Been a long time! |